Keine Bearbeitungszusammenfassung Markierung: rte-wysiwyg |
(→Wikifarben: Letzter Abschnitt gehört nicht auf eine Hilfeseite) |
||
| (28 dazwischenliegende Versionen von 18 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Hilfebalken}} |
{{Hilfebalken}} |
||
[[Datei:Malaga rainbow.jpg|thumb|Farben nach Lust und Laune]] |
[[Datei:Malaga rainbow.jpg|thumb|Farben nach Lust und Laune]] |
||
| − | Zum Gestalten von |
+ | Zum Gestalten von Wikis, Wikiseiten und Seitentext gehören auch '''Farben''' dazu. Sowohl im [[Hilfe:Theme-Designer|Theme-Designer]] als auch mittels [[Hilfe:CSS|CSS]] können Farben für Text, Hintergründe und mehr gesetzt werden. |
| + | |||
| + | :'''''Anmerkung''': Einfärbungen mittels CSS werden [[Hilfe:Mobile Ansicht|auf Mobilgeräten]] nicht angezeigt!'' |
||
Auf dieser Seite steht eine Tabelle mit Farbnamen, die man auch im Theme-Designer eingeben kann, sowie ein kurzer Crashkurs übers Einfärben in der [[Hilfe:Code-Ansicht|Code-Ansicht]]. |
Auf dieser Seite steht eine Tabelle mit Farbnamen, die man auch im Theme-Designer eingeben kann, sowie ein kurzer Crashkurs übers Einfärben in der [[Hilfe:Code-Ansicht|Code-Ansicht]]. |
||
== Crashkurs: Text und Hintergrund färben == |
== Crashkurs: Text und Hintergrund färben == |
||
| − | |||
{{Wikitext}} |
{{Wikitext}} |
||
| − | Um Flächen oder Text mit Farben zu versehen, erlaubt die |
+ | Um Flächen oder Text mit Farben zu versehen, erlaubt die FANDOM-Software [[Hilfe:Inline-CSS|Inline-CSS]]. Das sieht dann so aus: |
{|class=wikitable style="width:100%; margin:1em 1em 1em 0; border-style:solid; border-width:1px; border-collapse:collapse; empty-cells:show;" |
{|class=wikitable style="width:100%; margin:1em 1em 1em 0; border-style:solid; border-width:1px; border-collapse:collapse; empty-cells:show;" |
||
| Zeile 38: | Zeile 39: | ||
== Farbnamen == |
== Farbnamen == |
||
| − | |||
Dies sind alle Farben, die man per Namen eingeben kann. |
Dies sind alle Farben, die man per Namen eingeben kann. |
||
| − | {| class="wikitable" style="color:black; text-shadow:0 0 0. |
+ | {| class="wikitable" style="color:black; text-shadow:0 0 0.2ex white; font-size:90%;" |
| style="background-color:black; padding:0.7ex;" | black |
| style="background-color:black; padding:0.7ex;" | black |
||
| − | | style="background-color: |
+ | | style="background-color:indianred; padding:0.7ex;" | indianred |
| − | | style="background-color: |
+ | | style="background-color:floralwhite; padding:0.7ex;" | floralwhite |
| − | | style="background-color: |
+ | | style="background-color:olivedrab; padding:0.7ex;" | olivedrab |
| − | | style="background-color: |
+ | | style="background-color:darkcyan; padding:0.7ex;" | darkcyan |
| − | | style="background-color: |
+ | | style="background-color:blue; padding:0.7ex;" | blue |
|- |
|- |
||
| style="background-color:dimgray; padding:0.7ex;" | dimgray |
| style="background-color:dimgray; padding:0.7ex;" | dimgray |
||
| − | | style="background-color: |
+ | | style="background-color:crimson; padding:0.7ex;" | crimson |
| − | | style="background-color: |
+ | | style="background-color:linen; padding:0.7ex;" | linen |
| − | | style="background-color: |
+ | | style="background-color:yellowgreen; padding:0.7ex;" | yellowgreen |
| − | | style="background-color: |
+ | | style="background-color:cadetblue; padding:0.7ex;" | cadetblue |
| − | | style="background-color: |
+ | | style="background-color:mediumblue; padding:0.7ex;" | mediumblue |
|- |
|- |
||
| style="background-color:gray; padding:0.7ex;" | gray |
| style="background-color:gray; padding:0.7ex;" | gray |
||
| − | | style="background-color: |
+ | | style="background-color:firebrick; padding:0.7ex;" | firebrick |
| − | | style="background-color: |
+ | | style="background-color:oldlace; padding:0.7ex;" | oldlace |
| − | | style="background-color: |
+ | | style="background-color:limegreen; padding:0.7ex;" | limegreen |
| − | | style="background-color: |
+ | | style="background-color:lightseagreen; padding:0.7ex;" | lightseagreen |
| style="background-color:darkblue; padding:0.7ex;" | darkblue |
| style="background-color:darkblue; padding:0.7ex;" | darkblue |
||
|- |
|- |
||
| style="background-color:darkgray; padding:0.7ex;" | darkgray |
| style="background-color:darkgray; padding:0.7ex;" | darkgray |
||
| − | | style="background-color: |
+ | | style="background-color:darkred; padding:0.7ex;" | darkred |
| − | | style="background-color: |
+ | | style="background-color:cornsilk; padding:0.7ex;" | cornsilk |
| − | | style="background-color: |
+ | | style="background-color:lime; padding:0.7ex;" | lime |
| − | | style="background-color: |
+ | | style="background-color:darkturquoise; padding:0.7ex;" | darkturquoise |
| − | | style="background-color: |
+ | | style="background-color:navy; padding:0.7ex;" | navy |
|- |
|- |
||
| style="background-color:silver; padding:0.7ex;" | silver |
| style="background-color:silver; padding:0.7ex;" | silver |
||
| − | | style="background-color: |
+ | | style="background-color:red; padding:0.7ex;" | red |
| − | | style="background-color: |
+ | | style="background-color:antiquewhite; padding:0.7ex;" | antiquewhite |
| − | | style="background-color: |
+ | | style="background-color:lawngreen; padding:0.7ex;" | lawngreen |
| − | | style="background-color: |
+ | | style="background-color:mediumturquoise; padding:0.7ex;" | mediumturquoise |
| − | | style="background-color: |
+ | | style="background-color:midnightblue; padding:0.7ex;" | midnightblue |
|- |
|- |
||
| style="background-color:lightgray; padding:0.7ex;" | lightgray |
| style="background-color:lightgray; padding:0.7ex;" | lightgray |
||
| − | | style="background-color: |
+ | | style="background-color:orangered; padding:0.7ex;" | orangered |
| − | | style="background-color: |
+ | | style="background-color:blanchedalmond; padding:0.7ex;" | blanchedalmond |
| − | | style="background-color: |
+ | | style="background-color:chartreuse; padding:0.7ex;" | chartreuse |
| − | | style="background-color: |
+ | | style="background-color:turquoise; padding:0.7ex;" | turquoise |
| − | | style="background-color: |
+ | | style="background-color:mediumslateblue; padding:0.7ex;" | mediumslateblue |
|- |
|- |
||
| style="background-color:gainsboro; padding:0.7ex;" | gainsboro |
| style="background-color:gainsboro; padding:0.7ex;" | gainsboro |
||
| − | | style="background-color: |
+ | | style="background-color:tomato; padding:0.7ex;" | tomato |
| − | | style="background-color: |
+ | | style="background-color:bisque; padding:0.7ex;" | bisque |
| − | | style="background-color: |
+ | | style="background-color:greenyellow; padding:0.7ex;" | greenyellow |
| − | | style="background-color: |
+ | | style="background-color:aquamarine; padding:0.7ex;" | aquamarine |
| − | | style="background-color: |
+ | | style="background-color:slateblue; padding:0.7ex;" | slateblue |
|- |
|- |
||
| style="background-color:whitesmoke; padding:0.7ex;" | whitesmoke |
| style="background-color:whitesmoke; padding:0.7ex;" | whitesmoke |
||
| ⚫ | |||
| ⚫ | |||
| style="background-color:springgreen; padding:0.7ex;" | springgreen |
| style="background-color:springgreen; padding:0.7ex;" | springgreen |
||
| − | | style="background-color: |
+ | | style="background-color:mintcream; padding:0.7ex;" | mintcream |
| − | | style="background-color: |
+ | | style="background-color:darkslateblue; padding:0.7ex;" | darkslateblue |
| ⚫ | |||
| ⚫ | |||
|- |
|- |
||
| style="background-color:white; padding:0.7ex;" | white |
| style="background-color:white; padding:0.7ex;" | white |
||
| − | | style="background-color: |
+ | | style="background-color:darkorange; padding:0.7ex;" | darkorange |
| − | | style="background-color: |
+ | | style="background-color:wheat; padding:0.7ex;" | wheat |
| − | | style="background-color: |
+ | | style="background-color:mediumspringgreen; padding:0.7ex;" | mediumspringgreen |
| − | | style="background-color: |
+ | | style="background-color:paleturquoise; padding:0.7ex;" | paleturquoise |
| − | | style="background-color: |
+ | | style="background-color:indigo; padding:0.7ex;" | indigo |
|- |
|- |
||
| − | | style="background-color: |
+ | | style="background-color:snow; padding:0.7ex;" | snow |
| − | | style="background-color: |
+ | | style="background-color:orange; padding:0.7ex;" | orange |
| − | | style="background-color: |
+ | | style="background-color:burlywood; padding:0.7ex;" | burlywood |
| ⚫ | |||
| style="background-color:azure; padding:0.7ex;" | azure |
| style="background-color:azure; padding:0.7ex;" | azure |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| style="background-color:lavenderblush; padding:0.7ex;" | lavenderblush |
| style="background-color:lavenderblush; padding:0.7ex;" | lavenderblush |
||
| − | | style="background-color: |
+ | | style="background-color:lightyellow; padding:0.7ex;" | lightyellow |
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
|- |
|- |
||
| ⚫ | |||
| − | | style="background-color:chartreuse; padding:0.7ex;" | chartreuse |
||
| − | | style="background-color:lightyellow; padding:0.7ex;" | lightyellow |
||
| ⚫ | |||
| style="background-color:mistyrose; padding:0.7ex;" | mistyrose |
| style="background-color:mistyrose; padding:0.7ex;" | mistyrose |
||
| − | | style="background-color: |
+ | | style="background-color:ivory; padding:0.7ex;" | ivory |
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
|- |
|- |
||
| − | | style="background-color: |
+ | | style="background-color:pink; padding:0.7ex;" | pink |
| − | | style="background-color:blanchedalmond; padding:0.7ex;" | blanchedalmond |
||
| ⚫ | |||
| style="background-color:lemonchiffon; padding:0.7ex;" | lemonchiffon |
| style="background-color:lemonchiffon; padding:0.7ex;" | lemonchiffon |
||
| − | | style="background-color: |
+ | | style="background-color:goldenrod; padding:0.7ex;" | goldenrod |
| − | | style="background-color: |
+ | | style="background-color:mediumaquamarine; padding:0.7ex;" | mediumaquamarine |
| ⚫ | |||
| ⚫ | |||
|- |
|- |
||
| ⚫ | |||
| style="background-color:lightgoldenrodyellow; padding:0.7ex;" | lightgoldenrodyellow |
| style="background-color:lightgoldenrodyellow; padding:0.7ex;" | lightgoldenrodyellow |
||
| − | | style="background-color: |
+ | | style="background-color:darkgoldenrod; padding:0.7ex;" | darkgoldenrod |
| − | | style="background-color: |
+ | | style="background-color:mediumseagreen; padding:0.7ex;" | mediumseagreen |
| − | | style="background-color: |
+ | | style="background-color:powderblue; padding:0.7ex;" | powderblue |
| − | | style="background-color: |
+ | | style="background-color:mediumpurple; padding:0.7ex;" | mediumpurple |
| ⚫ | |||
|- |
|- |
||
| ⚫ | |||
| style="background-color:beige; padding:0.7ex;" | beige |
| style="background-color:beige; padding:0.7ex;" | beige |
||
| − | | style="background-color: |
+ | | style="background-color:peru; padding:0.7ex;" | peru |
| − | | style="background-color: |
+ | | style="background-color:seagreen; padding:0.7ex;" | seagreen |
| − | | style="background-color: |
+ | | style="background-color:lightblue; padding:0.7ex;" | lightblue |
| − | | style="background-color: |
+ | | style="background-color:mediumorchid; padding:0.7ex;" | mediumorchid |
| ⚫ | |||
|- |
|- |
||
| − | | style="background-color: |
+ | | style="background-color:deeppink; padding:0.7ex;" | deeppink |
| − | | style="background-color: |
+ | | style="background-color:papayawhip; padding:0.7ex;" | papayawhip |
| − | | style="background-color: |
+ | | style="background-color:chocolate; padding:0.7ex;" | chocolate |
| − | | style="background-color: |
+ | | style="background-color:forestgreen; padding:0.7ex;" | forestgreen |
| ⚫ | |||
| style="background-color:magenta; padding:0.7ex;" | magenta |
| style="background-color:magenta; padding:0.7ex;" | magenta |
||
| ⚫ | |||
|- |
|- |
||
| − | | style="background-color: |
+ | | style="background-color:palevioletred; padding:0.7ex;" | palevioletred |
| − | | style="background-color: |
+ | | style="background-color:moccasin; padding:0.7ex;" | moccasin |
| − | | style="background-color: |
+ | | style="background-color:saddlebrown; padding:0.7ex;" | saddlebrown |
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| style="background-color:peachpuff; padding:0.7ex;" | peachpuff |
| style="background-color:peachpuff; padding:0.7ex;" | peachpuff |
||
| − | | style="background-color: |
+ | | style="background-color:sienna; padding:0.7ex;" | sienna |
| − | | style="background-color: |
+ | | style="background-color:darkgreen; padding:0.7ex;" | darkgreen |
| ⚫ | |||
| ⚫ | |||
|- |
|- |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| style="background-color:khaki; padding:0.7ex;" | khaki |
| style="background-color:khaki; padding:0.7ex;" | khaki |
||
| − | | style="background-color: |
+ | | style="background-color:maroon; padding:0.7ex;" | maroon |
| − | | style="background-color: |
+ | | style="background-color:slategray; padding:0.7ex;" | slategray |
| − | | style="background-color: |
+ | | style="background-color:cornflowerblue; padding:0.7ex;" | cornflowerblue |
| − | | style="background-color: |
+ | | style="background-color:thistle; padding:0.7ex;" | thistle |
| ⚫ | |||
|- |
|- |
||
| ⚫ | |||
| ⚫ | |||
| style="background-color:darksalmon; padding:0.7ex;" | darksalmon |
| style="background-color:darksalmon; padding:0.7ex;" | darksalmon |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| style="background-color:darkkhaki; padding:0.7ex;" | darkkhaki |
| style="background-color:darkkhaki; padding:0.7ex;" | darkkhaki |
||
| − | | style="background-color: |
+ | | style="background-color:darkolivegreen; padding:0.7ex;" | darkolivegreen |
| − | | style="background-color: |
+ | | style="background-color:darkslategray; padding:0.7ex;" | darkslategray |
| − | | style="background-color: |
+ | | style="background-color:steelblue; padding:0.7ex;" | steelblue |
| − | | style="background-color: |
+ | | style="background-color:lavender; padding:0.7ex;" | lavender |
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
|- |
|- |
||
| ⚫ | |||
| ⚫ | |||
| style="background-color:olive; padding:0.7ex;" | olive |
| style="background-color:olive; padding:0.7ex;" | olive |
||
| − | | style="background-color: |
+ | | style="background-color:teal; padding:0.7ex;" | teal |
| − | | style="background-color: |
+ | | style="background-color:royalblue; padding:0.7ex;" | royalblue |
| − | | style="background-color: |
+ | | style="background-color:ghostwhite; padding:0.7ex;" | ghostwhite |
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
|} |
|} |
||
== Andere Codierungsmöglichkeiten == |
== Andere Codierungsmöglichkeiten == |
||
| − | |||
Statt vordefinierten Farbnamen kann man sich auch eigene Farben zusammenstellen. Statt <code>style="color:blue;"</code> schreibt man dann <code>style="color:rgb(0,0,255);"</code>. |
Statt vordefinierten Farbnamen kann man sich auch eigene Farben zusammenstellen. Statt <code>style="color:blue;"</code> schreibt man dann <code>style="color:rgb(0,0,255);"</code>. |
||
=== HEX === |
=== HEX === |
||
| ⚫ | Codes im Hexadezimalformat sehen so aus: <code><nowiki>#RRBBGG</nowiki></code>, also eine Raute und drei zweistellige Zahlen im Hexadezimalformat (Zahlen mit Ziffern von 0 bis 15, wobei 10 als 'A' und 15 als 'F' geschrieben werden). Die drei Zahlen stehen für die drei Farben Rot, Grün, Blau, aus denen die Farbe zusammengesetzt wird. |
||
| − | |||
| − | Codes im Hexadezimalformat sehen so aus: <code> </code> |
||
| ⚫ | |||
Beispiele: |
Beispiele: |
||
| ⚫ | |||
| − | |||
| + | <span style="color:#000000;"><nowiki>#000000</nowiki></span>, |
||
| − | |||
| + | <span style="color:#FF0000;"><nowiki>#FF0000</nowiki></span>, |
||
| − | |||
| + | <span style="color:#00FF00;"><nowiki>#00FF00</nowiki></span>, |
||
| − | |||
| + | <span style="color:#0000FF;"><nowiki>#0000FF</nowiki></span>, |
||
| − | #000000, |
||
| + | <span style="color:#FFFF00; text-shadow:0 0 1ex black;"><nowiki>#FFFF00</nowiki></span>, |
||
| − | |||
| + | <span style="color:#FF00FF;"><nowiki>#FF00FF</nowiki></span>, |
||
| − | |||
| + | <span style="color:#00FFFF;"><nowiki>#00FFFF</nowiki></span>, |
||
| − | |||
| + | <span style="color:#FFFFFF; text-shadow:0 0 1ex black;"><nowiki>#FFFFFF</nowiki></span>, |
||
| − | #FF0000, |
||
| + | <span style="color:#00A0A0;"><nowiki>#00A0A0</nowiki></span>, |
||
| − | |||
| + | <span style="color:#0060A0;"><nowiki>#0060A0</nowiki></span>, |
||
| − | |||
| + | <span style="color:#B060A0;"><nowiki>#B060A0</nowiki></span>. |
||
| − | |||
| + | </span> |
||
| − | #00FF00, |
||
| − | |||
| − | |||
| − | |||
| − | #0000FF, |
||
| − | |||
| − | |||
| − | |||
| − | #FFFF00, |
||
| − | |||
| − | |||
| − | |||
| − | #FF00FF, |
||
| − | |||
| − | |||
| − | |||
| − | #00FFFF, |
||
| − | |||
| − | |||
| − | |||
| − | #FFFFFF, |
||
| − | |||
| − | |||
| − | |||
| − | #00A0A0, |
||
| − | |||
| − | |||
| − | |||
| − | #0060A0, |
||
| − | |||
| − | |||
| − | |||
| − | #B060A0. |
||
| − | |||
| − | |||
=== RGB === |
=== RGB === |
||
| − | |||
Die RGB-Schreibweise benutzt wie die Hex-Schreibweise die Farben Rot, Grün und Blau in verschiedenen Anteilen, um eine Farbe zusammenzusetzen, also dasselbe in Grün, bloß mit normalen Dezimalzahlen: <code>rgb(R, G, B)</code>. Die Zahlen müssen innerhalb von 0 und 255 liegen, alternativ kann man auch Prozentangaben von 0% bis 100% pro Farbe angeben. |
Die RGB-Schreibweise benutzt wie die Hex-Schreibweise die Farben Rot, Grün und Blau in verschiedenen Anteilen, um eine Farbe zusammenzusetzen, also dasselbe in Grün, bloß mit normalen Dezimalzahlen: <code>rgb(R, G, B)</code>. Die Zahlen müssen innerhalb von 0 und 255 liegen, alternativ kann man auch Prozentangaben von 0% bis 100% pro Farbe angeben. |
||
Beispiele: |
Beispiele: |
||
| ⚫ | |||
| − | |||
| − | |||
<span style="color:rgb(0,0,64);">rgb(0,0,64)</span>, |
<span style="color:rgb(0,0,64);">rgb(0,0,64)</span>, |
||
| − | |||
<span style="color:rgb(0%, 0%, 64%);">rgb(0%, 0%, 64%)</span>, |
<span style="color:rgb(0%, 0%, 64%);">rgb(0%, 0%, 64%)</span>, |
||
| − | |||
<span style="color:rgb(127, 0, 255);">rgb(127, 0, 255)</span>, |
<span style="color:rgb(127, 0, 255);">rgb(127, 0, 255)</span>, |
||
| − | |||
<span style="color:rgb(50%, 0%, 100%);">rgb(50%, 0%, 100%)</span>. |
<span style="color:rgb(50%, 0%, 100%);">rgb(50%, 0%, 100%)</span>. |
||
| + | </span> |
||
| − | |||
| − | |||
| − | ==== RGBA ==== |
||
| − | |||
| − | RGBA erweitert das RGB-Modell um einen vierten Alpha-Wert, der von 0.0 bis 1.0 gehen kann, und die Transparenz einer Farbe vorgibt: |
||
| ⚫ | |||
| ⚫ | |||
=== HSL === |
=== HSL === |
||
| − | |||
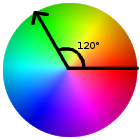
[[Datei:hls.png|thumb|120° wählt das grünste Grün aus]] |
[[Datei:hls.png|thumb|120° wählt das grünste Grün aus]] |
||
Das HSL-Modell geht ganz anders an die Farbvorgabe heran und ist intuitiver als das RGB-Modell. Man gibt nur einen Farbwert von 0 bis 360 an, sowie zwei Prozentangaben für Sättigung und Helligkeit. 0 ist dabei Rot, 120 ist Grün, und 240 ist Blau (360 ist wieder Rot). Die Schreibweise ist <code>hsl(Farbgrad, Sättigung, Helligkeit)</code>. |
Das HSL-Modell geht ganz anders an die Farbvorgabe heran und ist intuitiver als das RGB-Modell. Man gibt nur einen Farbwert von 0 bis 360 an, sowie zwei Prozentangaben für Sättigung und Helligkeit. 0 ist dabei Rot, 120 ist Grün, und 240 ist Blau (360 ist wieder Rot). Die Schreibweise ist <code>hsl(Farbgrad, Sättigung, Helligkeit)</code>. |
||
Beispiele: |
Beispiele: |
||
| + | <span style="background-color:white; padding:0.5em;"> |
||
| − | |||
| − | |||
<span style="color:hsl(120, 100%, 100%); text-shadow:0 0 1ex black;">hsl(120, 100%, 100%)</span>, |
<span style="color:hsl(120, 100%, 100%); text-shadow:0 0 1ex black;">hsl(120, 100%, 100%)</span>, |
||
| − | |||
<span style="color:hsl(120, 100%, 0%);">hsl(120, 100%, 0%)</span>, |
<span style="color:hsl(120, 100%, 0%);">hsl(120, 100%, 0%)</span>, |
||
| − | |||
<span style="color:hsl(120, 100%, 50%);">hsl(120, 100%, 50%)</span>, |
<span style="color:hsl(120, 100%, 50%);">hsl(120, 100%, 50%)</span>, |
||
| − | |||
<span style="color:hsl(120, 50%, 50%);">hsl(120, 50%, 50%)</span>, |
<span style="color:hsl(120, 50%, 50%);">hsl(120, 50%, 50%)</span>, |
||
| − | |||
<span style="color:hsl(120, 0%, 50%);">hsl(120, 0%, 50%)</span>, |
<span style="color:hsl(120, 0%, 50%);">hsl(120, 0%, 50%)</span>, |
||
| − | |||
<span style="color:hsl(183, 50%, 50%);">hsl(183, 50%, 50%)</span>, |
<span style="color:hsl(183, 50%, 50%);">hsl(183, 50%, 50%)</span>, |
||
| − | |||
<span style="color:hsl(183, 100%, 50%);">hsl(183, 100%, 50%)</span>, |
<span style="color:hsl(183, 100%, 50%);">hsl(183, 100%, 50%)</span>, |
||
| − | |||
<span style="color:hsl(183, 100%, 30%);">hsl(183, 100%, 30%)</span>. |
<span style="color:hsl(183, 100%, 30%);">hsl(183, 100%, 30%)</span>. |
||
| + | </span> |
||
| + | === Transparenz/Alphawert === |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| + | <span style="color:hsla(183, 50%, 50%, 1.0);background-color:white; padding:0.5em;">hsla(183, 50%, 50%, 1.0)</span> vs. |
||
| + | <span style="color:hsla(183, 50%, 50%, 0.6);background-color:white; padding:0.5em;">hsla(183, 50%, 50%, 0.6)</span> |
||
| − | + | == Wikifarben == |
|
| + | [[Bild:Themedesigner Anpassen.png|miniatur]] |
||
| + | Zudem hat jedes Wiki mit dessen [[Hilfe:Gründung|Gründung]] eigene Farben, welche auch nach der Gründung (über den ''[[Hilfe:Theme-Designer|Theme-Designer]]'', siehe auch Bild rechts) geändert werden können. Dabei können zwei dieser Farben beispielsweise wie folgt über den [[Hilfe:Wikitext|Wikitext]] ausgegeben werden: |
||
| ⚫ | |||
| + | |||
| ⚫ | |||
| + | * <code><nowiki><span class="color1">Farbe 1</span></nowiki></code> – für <span class="color1">Farbe 1</span> |
||
| ⚫ | |||
| + | * <code><nowiki><span class="color2">Farbe 2</span></nowiki></code> – für <span class="color2">Farbe 2</span> |
||
| + | |||
| + | == Farbkonzepte == |
||
| + | * [https://www.w3schools.com/colors/colors_monochromatic.asp monochromatisch] |
||
| + | * [https://www.w3schools.com/colors/colors_analogous.asp analog] |
||
| + | * [https://www.w3schools.com/colors/colors_complementary.asp komplementär/Komplementärfarben] |
||
| + | * [https://www.w3schools.com/colors/colors_triadic.asp triadisch] |
||
| + | * [https://www.w3schools.com/colors/colors_compound.asp zusammengesetzt oder geteilt-komplementär] |
||
| + | * [https://www.youtube.com/watch?v=4sblEu4x5ug Bedeutung von Farbschemata] |
||
== Nützliche Weblinks == |
== Nützliche Weblinks == |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| + | == Siehe auch == |
||
| ⚫ | |||
| + | * [https://www.w3schools.com/colors/colors_theory.asp Farbtheorie] |
||
| ⚫ | |||
| + | * [[Hilfe:Nutzern mit Farbenfehlsichtigkeit in deinem Wiki helfen]] |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| + | == Weitere Hilfe & Feedback == |
||
| + | {{Hilfe/Feedback}} |
||
[[ca:Ajuda:Color]] |
[[ca:Ajuda:Color]] |
||
[[en:Help:Color]] |
[[en:Help:Color]] |
||
| Zeile 337: | Zeile 302: | ||
[[pl:Pomoc:Kolory]] |
[[pl:Pomoc:Kolory]] |
||
[[pt:Ajuda:Cores]] |
[[pt:Ajuda:Cores]] |
||
| + | [[ro:Ajutor:Culori]] |
||
[[ru:Справка:Цвет]] |
[[ru:Справка:Цвет]] |
||
| + | [[tr:Yardım:Renk]] |
||
| + | [[vi:Trợ giúp:Màu sắc]] |
||
[[zh:Help:顏色]] |
[[zh:Help:顏色]] |
||
Version vom 3. Juni 2020, 10:02 Uhr

Farben nach Lust und Laune
Zum Gestalten von Wikis, Wikiseiten und Seitentext gehören auch Farben dazu. Sowohl im Theme-Designer als auch mittels CSS können Farben für Text, Hintergründe und mehr gesetzt werden.
- Anmerkung: Einfärbungen mittels CSS werden auf Mobilgeräten nicht angezeigt!
Auf dieser Seite steht eine Tabelle mit Farbnamen, die man auch im Theme-Designer eingeben kann, sowie ein kurzer Crashkurs übers Einfärben in der Code-Ansicht.
Crashkurs: Text und Hintergrund färben

Der folgende Text betrifft das Schreiben von Wiki-Syntax, die in einem Quelltexteditor eingegeben werden muss.
Um Flächen oder Text mit Farben zu versehen, erlaubt die FANDOM-Software Inline-CSS. Das sieht dann so aus:
| Verwendung | Wikitext-Beispiel | Ergebnis-Beispiel |
| Farbiger Text | <span style="color:green;">Text</span>
|
Text |
| Farbiger Absatz | <div style="color:green;">Absatz</div>
|
Absatz
|
| Hintergrund weniger Worte | <span style="background-color:lawngreen;">Beispiel</span>
|
Beispiel |
| Hintergrund eines Absatzes | <div style="background-color:lawngreen;">Absatz</div>
|
Absatz
|
| Hintergrund einer Tabellenzelle | | style="background-color:aquamarine;" | Tabellenzelle
|
Tabellenzelle |
Farbnamen
Dies sind alle Farben, die man per Namen eingeben kann.
| black | indianred | floralwhite | olivedrab | darkcyan | blue |
| dimgray | crimson | linen | yellowgreen | cadetblue | mediumblue |
| gray | firebrick | oldlace | limegreen | lightseagreen | darkblue |
| darkgray | darkred | cornsilk | lime | darkturquoise | navy |
| silver | red | antiquewhite | lawngreen | mediumturquoise | midnightblue |
| lightgray | orangered | blanchedalmond | chartreuse | turquoise | mediumslateblue |
| gainsboro | tomato | bisque | greenyellow | aquamarine | slateblue |
| whitesmoke | coral | navajowhite | springgreen | mintcream | darkslateblue |
| white | darkorange | wheat | mediumspringgreen | paleturquoise | indigo |
| snow | orange | burlywood | lightgreen | azure | purple |
| seashell | yellow | tan | palegreen | lightcyan | darkmagenta |
| lavenderblush | lightyellow | rosybrown | honeydew | cyan | darkorchid |
| mistyrose | ivory | sandybrown | darkseagreen | aliceblue | darkviolet |
| pink | lemonchiffon | goldenrod | mediumaquamarine | lightsteelblue | blueviolet |
| lightpink | lightgoldenrodyellow | darkgoldenrod | mediumseagreen | powderblue | mediumpurple |
| hotpink | beige | peru | seagreen | lightblue | mediumorchid |
| deeppink | papayawhip | chocolate | forestgreen | skyblue | magenta |
| palevioletred | moccasin | saddlebrown | green | lightskyblue | orchid |
| mediumvioletred | peachpuff | sienna | darkgreen | deepskyblue | violet |
| lightsalmon | palegoldenrod | brown | lightslategray | dodgerblue | plum |
| salmon | khaki | maroon | slategray | cornflowerblue | thistle |
| darksalmon | darkkhaki | darkolivegreen | darkslategray | steelblue | lavender |
| lightcoral | gold | olive | teal | royalblue | ghostwhite |
Andere Codierungsmöglichkeiten
Statt vordefinierten Farbnamen kann man sich auch eigene Farben zusammenstellen. Statt style="color:blue;" schreibt man dann style="color:rgb(0,0,255);".
HEX
Codes im Hexadezimalformat sehen so aus: #RRBBGG, also eine Raute und drei zweistellige Zahlen im Hexadezimalformat (Zahlen mit Ziffern von 0 bis 15, wobei 10 als 'A' und 15 als 'F' geschrieben werden). Die drei Zahlen stehen für die drei Farben Rot, Grün, Blau, aus denen die Farbe zusammengesetzt wird.
Beispiele: #000000, #FF0000, #00FF00, #0000FF, #FFFF00, #FF00FF, #00FFFF, #FFFFFF, #00A0A0, #0060A0, #B060A0.
RGB
Die RGB-Schreibweise benutzt wie die Hex-Schreibweise die Farben Rot, Grün und Blau in verschiedenen Anteilen, um eine Farbe zusammenzusetzen, also dasselbe in Grün, bloß mit normalen Dezimalzahlen: rgb(R, G, B). Die Zahlen müssen innerhalb von 0 und 255 liegen, alternativ kann man auch Prozentangaben von 0% bis 100% pro Farbe angeben.
Beispiele: rgb(0,0,64), rgb(0%, 0%, 64%), rgb(127, 0, 255), rgb(50%, 0%, 100%).
HSL

120° wählt das grünste Grün aus
Das HSL-Modell geht ganz anders an die Farbvorgabe heran und ist intuitiver als das RGB-Modell. Man gibt nur einen Farbwert von 0 bis 360 an, sowie zwei Prozentangaben für Sättigung und Helligkeit. 0 ist dabei Rot, 120 ist Grün, und 240 ist Blau (360 ist wieder Rot). Die Schreibweise ist hsl(Farbgrad, Sättigung, Helligkeit).
Beispiele: hsl(120, 100%, 100%), hsl(120, 100%, 0%), hsl(120, 100%, 50%), hsl(120, 50%, 50%), hsl(120, 0%, 50%), hsl(183, 50%, 50%), hsl(183, 100%, 50%), hsl(183, 100%, 30%).
Transparenz/Alphawert
Sowohl rgb als auch hsl besitzen die Möglichkeit, einen Alphawert hinzuzufügen (dann heißen sie "rgba" und "hsla"; hex besitzt dies nicht) von 0.0 (volltransparent, also unsichtbar) bis 1.0 (nicht transparent). Beispiel:
rgba(20%, 60%, 30%, 1.0) vs.
rgba(20%, 60%, 30%, 0.6)
hsla(183, 50%, 50%, 1.0) vs.
hsla(183, 50%, 50%, 0.6)
Wikifarben

Zudem hat jedes Wiki mit dessen Gründung eigene Farben, welche auch nach der Gründung (über den Theme-Designer, siehe auch Bild rechts) geändert werden können. Dabei können zwei dieser Farben beispielsweise wie folgt über den Wikitext ausgegeben werden:
<span class="color1">Farbe 1</span>– für Farbe 1<span class="color2">Farbe 2</span>– für Farbe 2
Farbkonzepte
- monochromatisch
- analog
- komplementär/Komplementärfarben
- triadisch
- zusammengesetzt oder geteilt-komplementär
- Bedeutung von Farbschemata
Nützliche Weblinks
- SelfHTML-Farbhelferlein
- colorschemedesigner.com – Zusammenpassende Farb-Schemata, praktisch zur Schattierungsauswahl
- farbfinder.smartbytes.de – Direktes Einfärben einer Testseite (JavaScript)
- wackerart.de – RGB-Farbmixer (Java-Applet)
- adobe.de - Farbmixer
- heber-edv.de - Farbtabelle
- z1.web.de - Eine weitere Farbtabelle
- html-color-codes.info - Farbwähler
- hexfarben.de - Farbkreis
Siehe auch
Weitere Hilfe & Feedback
- Ein Stichwortverzeichnis zu verschiedensten Hilfeseiten findest du auf Hilfe:Index.
- Einen geordneten Einstieg zur Hilfe gibt es auf der Seite Hilfe:Übersicht.
- Fragen an andere Benutzer kannst du in den Diskussionen des Community-Wikis stellen.
- Anmerkungen zu dieser Hilfeseite kannst du auf der dazugehörigen Diskussionsseite hinterlassen.
- Um Fehler zu melden, kontaktiere bitte einen Ansprechpartner oder nutze das entsprechende Kontaktformular.
