K (→HSL) |
KKeine Bearbeitungszusammenfassung |
||
| Zeile 213: | Zeile 213: | ||
Beispiele: |
Beispiele: |
||
| − | <span style="background-color:white;"> |
+ | <span style="background-color:white; margin:0.5em;"> |
<span style="color:#000000;">#000000</span>, |
<span style="color:#000000;">#000000</span>, |
||
<span style="color:#FF0000;">#FF0000</span>, |
<span style="color:#FF0000;">#FF0000</span>, |
||
| Zeile 232: | Zeile 232: | ||
Beispiele: |
Beispiele: |
||
| − | <span style="background-color:white;"> |
+ | <span style="background-color:white; margin:0.5em;"> |
<span style="color:rgb(0,0,64);">rgb(0,0,64)</span>, |
<span style="color:rgb(0,0,64);">rgb(0,0,64)</span>, |
||
<span style="color:rgb(0%, 0%, 64%);">rgb(0%, 0%, 64%)</span>, |
<span style="color:rgb(0%, 0%, 64%);">rgb(0%, 0%, 64%)</span>, |
||
| Zeile 242: | Zeile 242: | ||
RGBA erweitert das RGB-Modell um einen vierten Alpha-Wert, der von 0.0 bis 1.0 gehen kann, und die Transparenz einer Farbe vorgibt: |
RGBA erweitert das RGB-Modell um einen vierten Alpha-Wert, der von 0.0 bis 1.0 gehen kann, und die Transparenz einer Farbe vorgibt: |
||
| − | <span style="background-color:white;"> |
+ | <span style="color:rgba(20%, 60%, 30%, 1.0);background-color:white; margin:0.5em;">rgba(20%, 60%, 30%, 1.0)</span> vs. |
| − | <span style="color:rgba(20%, 60%, 30%, |
+ | <span style="color:rgba(20%, 60%, 30%, 0.6);background-color:white; margin:0.5em;">rgba(20%, 60%, 30%, 0.6)</span> |
| − | <span style="color:rgba(20%, 60%, 30%, 0.6);">rgba(20%, 60%, 30%, 0.6)</span> |
||
| − | </span> |
||
=== HSL === |
=== HSL === |
||
| Zeile 253: | Zeile 251: | ||
Beispiele: |
Beispiele: |
||
| − | <span style="background-color:white;"> |
+ | <span style="background-color:white; margin:0.5em;"> |
<span style="color:hsl(120, 100%, 100%); text-shadow:0 0 1ex black;">hsl(120, 100%, 100%)</span>, |
<span style="color:hsl(120, 100%, 100%); text-shadow:0 0 1ex black;">hsl(120, 100%, 100%)</span>, |
||
<span style="color:hsl(120, 100%, 0%);">hsl(120, 100%, 0%)</span>, |
<span style="color:hsl(120, 100%, 0%);">hsl(120, 100%, 0%)</span>, |
||
| Zeile 267: | Zeile 265: | ||
Auch beim HSL-Model kann man einen vierten Alphawert hinzufügen, wieder von 0.0 (volltransparent, also unsichtbar) bis 1.0 (nicht transparent). Beispiel: |
Auch beim HSL-Model kann man einen vierten Alphawert hinzufügen, wieder von 0.0 (volltransparent, also unsichtbar) bis 1.0 (nicht transparent). Beispiel: |
||
| − | <span style="background-color:white;"> |
+ | <span style="color:hsla(183, 50%, 50%, 1.0);background-color:white; margin:0.5em;">hsla(183, 50%, 50%, 1.0)</span> vs. |
| − | <span style="color:hsla(183, 50%, 50%, |
+ | <span style="color:hsla(183, 50%, 50%, 0.6);background-color:white; margin:0.5em;">hsla(183, 50%, 50%, 0.6)</span> |
| − | <span style="color:hsla(183, 50%, 50%, 0.6);">hsla(183, 50%, 50%, 0.6)</span> |
||
| − | </span> |
||
== Nützliche Weblinks == |
== Nützliche Weblinks == |
||
Version vom 5. Dezember 2013, 13:47 Uhr

Farben nach Lust und Laune
Zum Gestalten von Wikis, Wikiseiten und Seitentext gehören auch Farben dazu. Sowohl im Theme-Designer als auch mittels CSS können Farben für Text, Hintergründe und mehr gesetzt werden.
Auf dieser Seite steht eine Tabelle mit Farbnamen, die man auch im Themedesigner eingeben kann, sowie ein kurzer Crashkurs übers Einfärben in der Code-Ansicht.
Crashkurs: Text und Hintergrund färben

Der folgende Text betrifft das Schreiben von Wiki-Syntax, die in einem Quelltexteditor eingegeben werden muss.
Um Flächen oder Text mit Farben zu versehen, erlaubt die Wikia-Software Inline-CSS. Das sieht dann so aus:
| Verwendung | Wikitext-Beispiel | Ergebnis-Beispiel |
| Farbiger Text | <span style="color:green;">Text</span>
|
Text |
| Farbiger Absatz | <div style="color:green;">Absatz</div>
|
Absatz
|
| Hintergrund weniger Worte | <span style="background-color:lawngreen;">Beispiel</span>
|
Beispiel |
| Hintergrund eines Absatzes | <div style="background-color:lawngreen;">Absatz</div>
|
Absatz
|
| Hintergrund einer Tabellenzelle | | style="background-color:aquamarine;" | Tabellenzelle
|
Tabellenzelle |
Farbnamen
Dies sind alle Farben, die man per Namen eingeben kann.
| black | darkgreen | seagreen | darkslategrey | darkslateblue | midnightblue |
| dimgrey | green | mediumseagreen | slategrey | slateblue | navy |
| grey | forestgreen | darkseagreen | lightslategrey | mediumslateblue | darkblue |
| darkgrey | limegreen | teal | cadetblue | steelblue | mediumblue |
| silver | lightgreen | darkcyan | darkturquoise | royalblue | blue |
| lightgrey | palegreen | lightseagreen | cyan | cornflowerblue | dodgerblue |
| gainsboro | mediumspringgreen | mediumaquamarine | powderblue | lightskyblue | deepskyblue |
| whitesmoke | springgreen | mediumturquoise | paleturquoise | skyblue | lightsteelblue |
| white | lime | turquoise | lightcyan | lightblue | lavender |
| ivory | lawngreen | aquamarine | azure | lavenderblush | aliceblue |
| mintcream | chartreuse | lightyellow | snow | mistyrose | ghostwhite |
| honeydew | blanchedalmond | oldlace | lemonchiffon | violet | floralwhite |
| lightgoldenrodyellow | papayawhip | yellow | bisque | plum | seashell |
| beige | cornsilk | gold | moccasin | hotpink | linen |
| wheat | antiquewhite | orange | navajowhite | magenta | thistle |
| palegoldenrod | lightsalmon | darkorange | peachpuff | deeppink | mediumpurple |
| khaki | sandybrown | orangered | lightpink | lightcoral | mediumorchid |
| greenyellow | burlywood | darksalmon | pink | palevioletred | darkorchid |
| yellowgreen | tan | rosybrown | salmon | orchid | blueviolet |
| darkkhaki | goldenrod | indianred | coral | mediumvioletred | darkviolet |
| olivedrab | peru | chocolate | tomato | firebrick | indigo |
| olive | darkgoldenrod | sienna | red | darkred | purple |
| darkolivegreen | saddlebrown | brown | crimson | maroon | darkmagenta |
Andere Codierungsmöglichkeiten
Statt vordefinierten Farbnamen kann sich der echte Crack auch seine eigene Farbe zusammencoden. Statt style="color:blue;" schreibt man dann halt sowas wie style="color:rgb(0,0,255);".
HEX
Codes im Hexadezimalformat sehen so aus: #RRBBGG, also eine Raute und drei zweistellige Zahlen im Hexadezimalformat (Zahlen mit Ziffern von 0 bis 15, wobei 10 als 'A' und 15 als 'F' geschrieben werden). Die drei Zahlen stehen für die drei Farben Rot, Grün, Blau, aus denen die Farbe zusammengesetzt wird.
Beispiele: #000000, #FF0000, #00FF00, #0000FF, #FFFF00, #FF00FF, #00FFFF, #FFFFFF, #00A0A0, #0060A0, #B060A0.
RGB
Die RGB-Schreibweise benutzt wie die Hex-Schreibweise die Farben Rot, Grün und Blau in verschiedenen Anteilen, um eine Farbe zusammenzusetzen, also dasselbe in Grün, bloß mit normalen Dezimalzahlen: rgb(R, G, B). Die Zahlen müssen innerhalb von 0 und 255 liegen, alternativ kann man auch Prozentangaben von 0% bis 100% pro Farbe angeben.
Beispiele: rgb(0,0,64), rgb(0%, 0%, 64%), rgb(127, 0, 255), rgb(50%, 0%, 100%).
RGBA
RGBA erweitert das RGB-Modell um einen vierten Alpha-Wert, der von 0.0 bis 1.0 gehen kann, und die Transparenz einer Farbe vorgibt: rgba(20%, 60%, 30%, 1.0) vs. rgba(20%, 60%, 30%, 0.6)
HSL

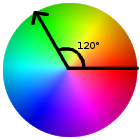
120° wählt das grünste Grün aus
Das HSL-Modell geht ganz anders an die Farbvorgabe heran und ist intuitiver als das RGB-Modell. Man gibt nur einen Farbwert von 0 bis 360 an, sowie zwei Prozentangaben für Sättigung und Helligkeit. 0 ist dabei Rot, 120 ist Grün, und 240 ist Blau (360 ist wieder Rot). Die Schreibweise ist hsl(Farbgrad, Sättigung, Helligkeit).
Beispiele: hsl(120, 100%, 100%), hsl(120, 100%, 0%), hsl(120, 100%, 50%), hsl(120, 50%, 50%), hsl(120, 0%, 50%), hsl(183, 50%, 50%), hsl(183, 100%, 50%), hsl(183, 100%, 30%).
HSLA
Auch beim HSL-Model kann man einen vierten Alphawert hinzufügen, wieder von 0.0 (volltransparent, also unsichtbar) bis 1.0 (nicht transparent). Beispiel: hsla(183, 50%, 50%, 1.0) vs. hsla(183, 50%, 50%, 0.6)
Nützliche Weblinks
- {{#NewWindowLink:http://de.selfhtml.org/helferlein/farben.htm%7CSelfHTML-Farbhelferlein}}
- {{#NewWindowLink:http://colorschemedesigner.com%7Ccolorschemedesigner.com}} – Zusammenpassende Farb-Schemata, praktisch zur Schattierungsauswahl
- {{#NewWindowLink:http://farbfinder.smartbytes.de/%7Cfarbfinder.smartbytes.de}} – Direktes Einfärben einer Testseite (JavaScript)
- {{#NewWindowLink:http://www.wackerart.de/mixer.html%7Cwackerart.de}} – RGB-Farbmixer (Java-Applet)
- {{#NewWindowLink:https://kuler.adobe.com/create/color-wheel/%7Cadobe.de}} - Farbmixer
- {{#NewWindowLink:http://www.heber-edv.de/diverse/farben.php%7Cheber-edv.de}} - Farbtabelle
- {{#NewWindowLink:http://www.z1-web.de/Webmaster-Tools-HTML-HEX_Farbcodes_Tools%7Cz1.web.de}} noch ne Hextabelle
- {{#NewWindowLink:http://html-color-codes.info/webfarben_hexcodes/%7Chtml-color-codes.info}} - Farbwähler
- {{#NewWindowLink:http://www.hexfarben.de/%7Chexfarben.de}} - Farbkreis
