Keine Bearbeitungszusammenfassung Markierung: Quelltext-Bearbeitung |
|||
| Zeile 31: | Zeile 31: | ||
=== Responsive Design=== |
=== Responsive Design=== |
||
| − | Denk daran, dass sich Fandom an die Bildschirmgröße anpasst |
+ | Denk daran, dass sich Fandom an die Bildschirmgröße anpasst – was du siehst, könnte auf einem anderen Bildschirm anders aussehen. Achte darauf, dass deine Designs auf allen Bildschirmgrößen funktionieren. Gerade Tablets können dabei eine Herausforderung sein, da ihre Bildschirme vergleichsweise klein sind. |
===Schreibe lesbaren Code=== |
===Schreibe lesbaren Code=== |
||
Aktuelle Version vom 15. Juni 2021, 12:51 Uhr
Du denkst darüber nach, das Aussehen deines Wikis mit CSS anzupassen? Hier sind ein paar Tipps, um dir ein Minimum an Aufwand zu bereiten. Beachte dabei insbesondere die Anpassungsrichtlinien.
Tipps
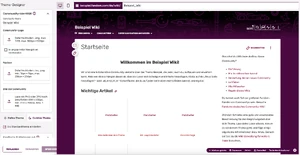
Benutze stattdessen den Theme-Designer

Der Theme-Designer in Aktion
Der einfachste Weg das Aussehen deines Wikis anzupassen ist es, den Theme-Designer zu benutzen.
- Der Theme-Designer bietet dir schnelle und einfache Anpassungsmöglichkeiten, um das Logo, die Farben und den Hintergrund deines Wikis anzupassen. Alles, was mit dem Theme-Designer angepasst werden kann, sollte auch darüber angepasst werden, da dies die Ladezeiten des Wikis verringert.
- Lies mehr auf Hilfe:Theme-Designer und besuche die Seite
Spezial:ThemeDesignerin deinem Wiki.
Farben
Verwende keine zu geringen Farbkontraste oder grelle Farben – insbesondere im Inhaltsbereich. Texte sollen leicht lesbar sein und niemanden abschrecken.
- Bedenke
- Nicht jedermanns Augen funktionieren wie deine, was bedeutet, dass eine bedeutende Anzahl von Menschen mit Sehbehinderung oder Farbenblindheit möglicherweise deinen Inhalt nicht lesen können.
- Verschiedene Bildschirme stellen Farben verschieden dar - Farben, die du gut erkennst, könnten auf einem anderen Bildschirm weniger gut arbeiten.
- Versuche einen guten Kontrast zwischen Text und Hintergrund zu gewährleisten - z.B. dunkler Text auf hellem Hintergrund.
- Hintergrundbilder sind cool, aber nicht, wenn man auf ihnen keinen Text lesen kann. Beachte bitte, dass man im Oasis-Skin im Theme-Designer die Transparenz einstellen kann. Dies ist im FandonDesktop-Skin nicht mehr möglich.
- Vermeide ablenkende Hintergründe.
- Stelle die Schriftgröße nicht zu klein oder groß ein.
Schriftarten
- Angepasste Schriftarten sind in einigen Bereichen erlaubt, aber weniger ist oft mehr. Hierbei sollte man aber stets bedenken, dass einige Schriftarten auf einem Computer nicht gut lesbar sind oder andere Schriftgrößen benötigen.
- Man kann viele Schriftarten finden, die kommerziell genutzt werden dürfen. Viele findet man auf Google Fonts. Schaue dir hierfür auch Hilfe:Wie man Google Fonts importiert an.
Halte das Aussehen schlicht
Es sieht bestimmt schön aus, wenn du Knöpfe, Animation und Farben in deinem Wiki änderst. Allerdings kann das Leser vom Besuchen deines Wikis abhalten.
- Benutze dekorative Elemente nur, wenn es nötig ist.
- Vermeide zu auffällige Elemente. Ein Wiki ist vor allem eine Informationsquelle. Designelemente sollten daher nicht zu sehr herausstechen und sich am Thema orientieren.
Responsive Design
Denk daran, dass sich Fandom an die Bildschirmgröße anpasst – was du siehst, könnte auf einem anderen Bildschirm anders aussehen. Achte darauf, dass deine Designs auf allen Bildschirmgrößen funktionieren. Gerade Tablets können dabei eine Herausforderung sein, da ihre Bildschirme vergleichsweise klein sind.
Schreibe lesbaren Code
Vergiss nicht, dass du möglicherweise nicht die einzige Person bist, die dein Wiki anpassen wird. Versuche deinen Code so zu schreiben, dass er von anderen auch verstanden werden kann. Klare Bezeichnungen für Klassen und IDs können dabei ebenso helfen wie Leerzeilen zwischen verschiedenen Abschnitten des Codes. Die Tab-Funktion sorgt beim Schreiben von Code zudem dafür, dass der Code eingerückt wird, was die Leserlichkeit enorm steigern kann. Eine weitere Möglichkeit, die Lesbarkeit möglichst hoch zu halten, ist das sinnvolle Sortieren des Codes, sodass Code, der dieselben Dinge beeinflusst, beieinander steht.
Zusätzlich kann es helfen, wenn du Kommentare zu Code hinzufügst, welchen man nicht so einfach versteht. Du kannst Text zwischen /* und*/ schreiben, um den Code zu erklären. Als Beispiel:
/* Ich bin ein Kommentar */
Siehe auch
- Richtlinien bei Anpassungen
- Hilfe:Nutzern mit Farbenfehlsichtigkeit in deinem Wiki helfen
- W3Schools - Ein englische Seite, um CSS zu lernen
- CSS-Tricks - Eine Bibliothek mit unterstützten CSS
- The W3C CSS Validation Service - Diese Seite kann dir helfen Fehler zu finden
Mehr Hilfe
- Ein Stichwortverzeichnis zu verschiedensten Hilfeseiten findest du auf Hilfe:Index.
- Einen geordneten Einstieg zur Hilfe gibt es auf der Seite Hilfe:Übersicht.
- Fragen an andere Benutzer kannst du in den Diskussionen des Community-Wikis stellen.
- Anmerkungen zu dieser Hilfeseite kannst du auf der dazugehörigen Diskussionsseite hinterlassen.
- Um Fehler zu melden, kontaktiere bitte einen Ansprechpartner oder nutze das entsprechende Kontaktformular.
