(Kleines Update) |
K (+TR) |
||
| Zeile 79: | Zeile 79: | ||
[[pt:Ajuda:Áudio]] |
[[pt:Ajuda:Áudio]] |
||
[[ru:Справка:Аудио файлы]] |
[[ru:Справка:Аудио файлы]] |
||
| + | [[tr:Yardım:Ses]] |
||
[[uk:Довідка:Аудіофайли]] |
[[uk:Довідка:Аудіофайли]] |
||
[[zh:Help:音效]] |
[[zh:Help:音效]] |
||
Version vom 28. Dezember 2019, 14:37 Uhr
Für das Hochladen von Audiodateien siehe Hilfe:Audiodateien.
Audio-Widgets sind eine Möglichkeit, um Audio-Dateien via SoundCloud und Spotify in deine Community einzubinden.
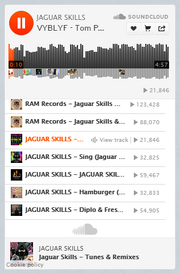
SoundCloud

SoundCloud-Player
Um den SoundCloud-Player einzubetten, kopiere einfach die URL der entsprechenden Seite und füge diese zwischen die Anführungszeichen im folgenden Code ein:
<soundcloud url=" " />
Um nur ein Musikstück einzubinden, reduzierst du am einfachsten die Höhe des Widgets mithilfe des height-Parameters auf bspw. 166px:
<soundcloud url=" " height="166px" />
Weitere nützliche Parameter findest du auf https://developers.soundcloud.com/docs/api/html5-widget#params.
Beispiel für eine Playlist
<soundcloud url="https://soundcloud.com/destructoid/sets/the-legend-of-zelda-twilight" />
wird zu
Beispiel für ein Musikstück
<soundcloud url="https://soundcloud.com/hype-artists/hyp061-01-the-birds-of-the" height="166" />
wird zu
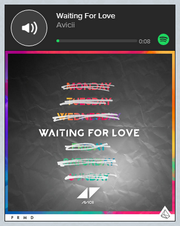
Spotify

Spotify-Player
Um einen Spotify-Player einzubetten, öffne das Optionsmenü des Songs, Interpreten, Albums oder der Playliste, klicke auf „Teilen“ und wähle dann „Spotify URI kopieren“ aus.
Setze die URI zwischen die Anführungsstriche im folgenden Code:
<spotify uri=" " />
Wir unterstützen die theme, view, width und height-Parameter. Weitere Details dazu erfährst du auf https://developer.spotify.com/technologies/widgets/spotify-play-button/.
Beispiel für eine Interpreten-Auswahl
<spotify uri="spotify:artist:5JkgywsS3vj9XiIPkLRbyk" />
wird zu
Die Höhe und Breite des Players kannst du ändern, indem du die entsprechenden Parameter nach der URI einfügst. Der folgende Code
<spotify uri="spotify:artist:5JkgywsS3vj9XiIPkLRbyk" height="80" width="300"/>
wird beispielsweise zu
Bedenke, dass Spotify Nutzer eventuell zum Einloggen auffordert, um Songs vollständig hören zu können, und dass der Dienst nicht in allen Ländern verfügbar ist. Du kannst auf Wikipedia nachschauen, welche Länder Spotify unterstützt.
Siehe auch
Mehr Hilfe
- Ein Stichwortverzeichnis zu verschiedensten Hilfeseiten findest du auf Hilfe:Index.
- Einen geordneten Einstieg zur Hilfe gibt es auf der Seite Hilfe:Übersicht.
- Fragen an andere Benutzer kannst du in den Diskussionen des Community-Wikis stellen.
- Anmerkungen zu dieser Hilfeseite kannst du auf der dazugehörigen Diskussionsseite hinterlassen.
- Um Fehler zu melden, kontaktiere bitte einen Ansprechpartner oder nutze das entsprechende Kontaktformular.